diff --git a/index.qmd b/index.qmd
index ede4170379f0bad6953be5745db11043f3f8e6ea..a458d1b1b9c1dfbd4874c9aa04310caa96c4ecd9 100644
--- a/index.qmd
+++ b/index.qmd
@@ -174,38 +174,67 @@ shinyApp(ui = ui, server = server)
- L’application tourne sur un serveur dédié
- L’utilisateur n’a plus à se préoccuper de l’installation de R et des packages
-## Communiquer autour de ses résultats R ?
+## Communiquer autour de ses résultats R ? {.smaller}
-::: {layout="[[1,1], [1]]"}
-
-{width=70%}
+::: columns
+::: {.column width="40%" style="text-align: center;"}
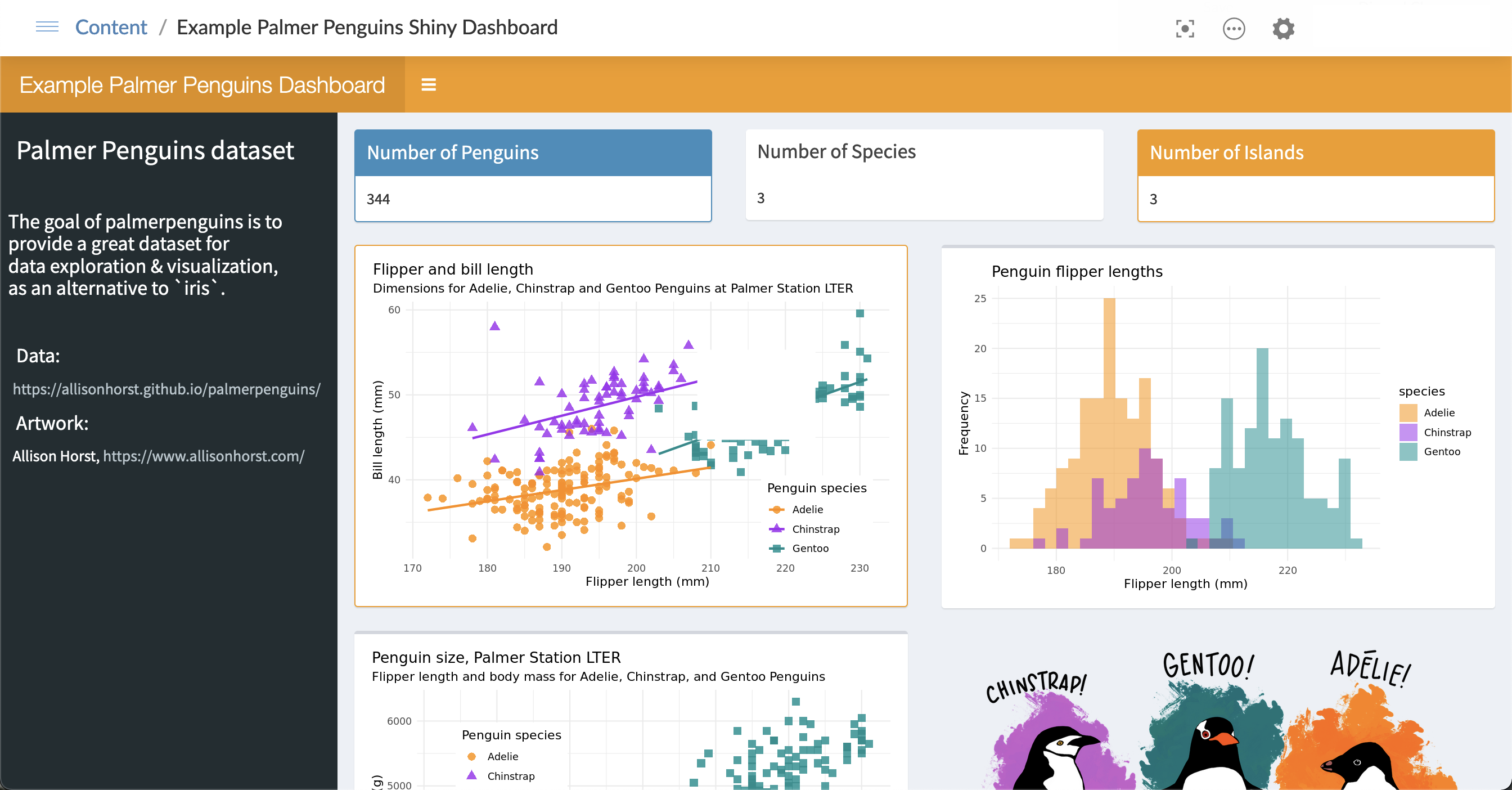
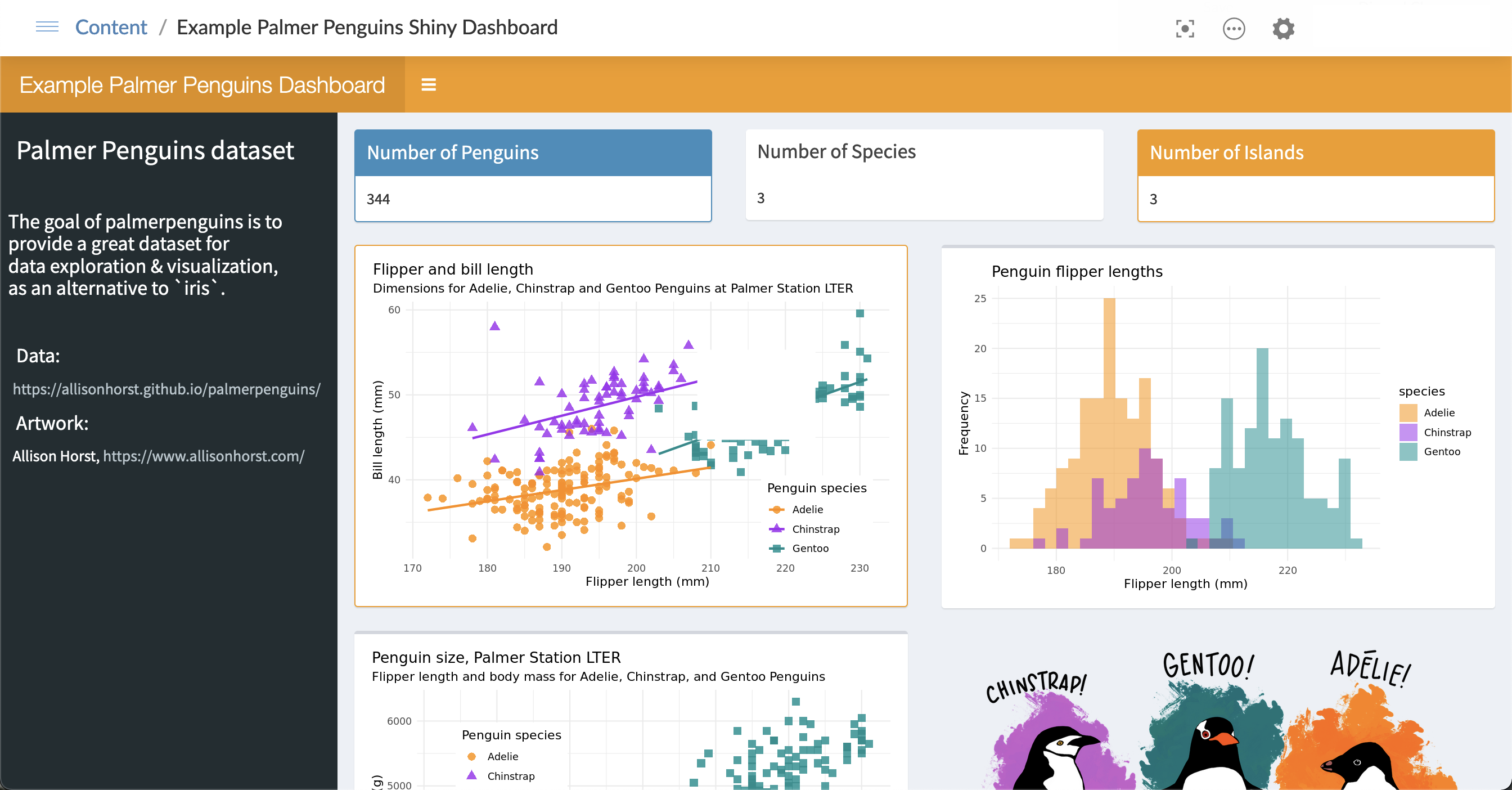
-{width=100%}
+{width=70% height=40%}
+:::
-{width=30%}
+::: {.column width="60%" style="text-align: center;"}
+{width=100% height=50%}
+:::
+:::
+::: {style="text-align: center;"}
+{width=40% height=5% text-align="center"}
:::
-## Une documentation très complète
-::: columns
-::: {.column width="50%"}
+## Une documentation très complète {auto-animate="true"}
+
+::: .r-stack
+::: {data-id="shiny-doc" style="position: fixed; left: 10%;"}
+

[Shiny documentation](https://shiny.posit.co/r/getstarted/shiny-basics/lesson1/index.html)
+
+:::
:::
-::: {.column width="50%"}
+## Une documentation très complète {auto-animate="true"}
+
+::: .r-stack
+::: {data-id="shiny-doc" style="position: fixed; left: 10%;" }

[Shiny gallery](https://shiny.posit.co/r/gallery/)
:::
:::
+## Une documentation très complète {auto-animate="true"}
+
+::: .r-stack
+::: {data-id="shiny-doc" style="position: fixed; left=10%;" }
+{width=55%}
+[Shiny documentation](https://shiny.posit.co/r/getstarted/shiny-basics/lesson1/index.html)
+:::
+
+::: {data-id="shiny-doc" style="position: fixed; left: 55%;" }
+{width=80%}
+[Shiny gallery](https://shiny.posit.co/r/gallery/)
+:::
+:::
+
# Fonctionnement d’une application Shiny
-## Structure d’une application Shiny
+## Structure d’une application Shiny {auto-animate="true"}
-::: columns
-::: {.column width="50%"}
-```r
+::: .r-stack
+::: {data-id="shinyapp_ui" style="position: fixed; left=10%;" }
+```{r filename="ui.R"}
+#| echo: fenced
+#| eval: false
+#| code-line-numbers: "16-35"
# This is the user-interface definition of a Shiny web application. You change
# run the application by clicking 'Run App' above.
#
@@ -240,10 +269,96 @@ ui <- fluidPage(theme=shinytheme("flatly"),
)
```
:::
+:::
-::: {.column width="50%"}
-```r
+## Structure d’une application Shiny {auto-animate="true"}
+
+::: .r-stack
+::: {data-id="shinyapp_server" style="position: fixed; left=10%;" }
+```{r filename="server.R"}
+#| echo: fenced
+#| eval: false
+#| code-line-numbers: "16-27"
+#
+# This is the server logic of a Shiny web application. You can run the
+# application by clicking 'Run App' above.
+#
+# Find out more about building applications with Shiny here :
+#
+# http://shiny.rstudio.com/
+#
+
+library(shiny)
+
+# Define server logic required to draw a histogram
+server <- function(input, output, session){
+
+ output$distPlot <- renderPlot({
+
+ # generate bins based on input$bins from ui.R
+ x <- faithful[,2]
+ bins <- seq(min(x), max(x), length.out = input$bins + 1)
+
+ # draw the histogram with the specified number of bins
+ hist(x, breaks = bins, col = 'darkgray', border = 'white')
+ })
+}
+```
+:::
+:::
+
+## Structure d’une application Shiny
+
+:::: columns
+::: {.column width=50%}
+::: {.fragment .fade-left width=50%}
+```{r filename="app.R"}
+#| echo: fenced
+#| eval: false
+#| code-line-numbers: "16-35"
+# This is the user-interface definition of a Shiny web application. You change
+# run the application by clicking 'Run App' above.
+#
+# Find out more about building applications with Shiny here :
+#
+# http://shiny.rstudio.com/
#
+
+library(shiny)
+library(shinythemes)
+
+# Define UI for application that draws a Histogram
+ui <- fluidPage(theme=shinytheme("flatly"),
+
+ # Application titlePanel
+ titlePanel("Old Faithful Geyser Data"),
+
+ # Sidebar with a slider input for number of bins
+ sidebarLayout(
+ sidebarPanel(
+ sliderInput("bins",
+ "Number of bins:",
+ min = 1,
+ max = 50,
+ value = 30)
+ ),
+ # Show a plot of the generated distribution
+ mainPanel(
+ plotOutput("distPlot")
+ )
+ )
+)
+```
+:::
+:::
+
+::: {.column width=50%}
+::: {.fragment .fade-right width=50%}
+```{r filename="app.R"}
+#| echo: fenced
+#| eval: false
+#| code-line-numbers: "16-27"
+o#
# This is the server logic of a Shiny web application. You can run the
# application by clicking 'Run App' above.
#
@@ -270,6 +385,7 @@ server <- function(input, output, session){
```
:::
:::
+::::
## Fonctionnement d’une application Shiny