From e39a4ac64754eac54e7cd95396c6597fad9f63d3 Mon Sep 17 00:00:00 2001
From: Joseph Tran <joseph.tran@inrae.fr>
Date: Thu, 14 Mar 2024 09:40:57 +0100
Subject: [PATCH 1/3] use column to control images layout
---
index.qmd | 17 +++++++++++------
1 file changed, 11 insertions(+), 6 deletions(-)
diff --git a/index.qmd b/index.qmd
index f7f2c0f..b1e35f5 100644
--- a/index.qmd
+++ b/index.qmd
@@ -174,16 +174,21 @@ shinyApp(ui = ui, server = server)
- L’application tourne sur un serveur dédié
- L’utilisateur n’a plus à se préoccuper de l’installation de R et des packages
-## Communiquer autour de ses résultats R ?
+## Communiquer autour de ses résultats R ? {.smaller}
-::: {layout="[[1,1], [1]]"}
-
-{width=70%}
+::: columns
+::: {.column width="40%" style="text-align: center;"}
-{width=100%}
+{width=70% height=40%}
+:::
-{width=30%}
+::: {.column width="60%" style="text-align: center;"}
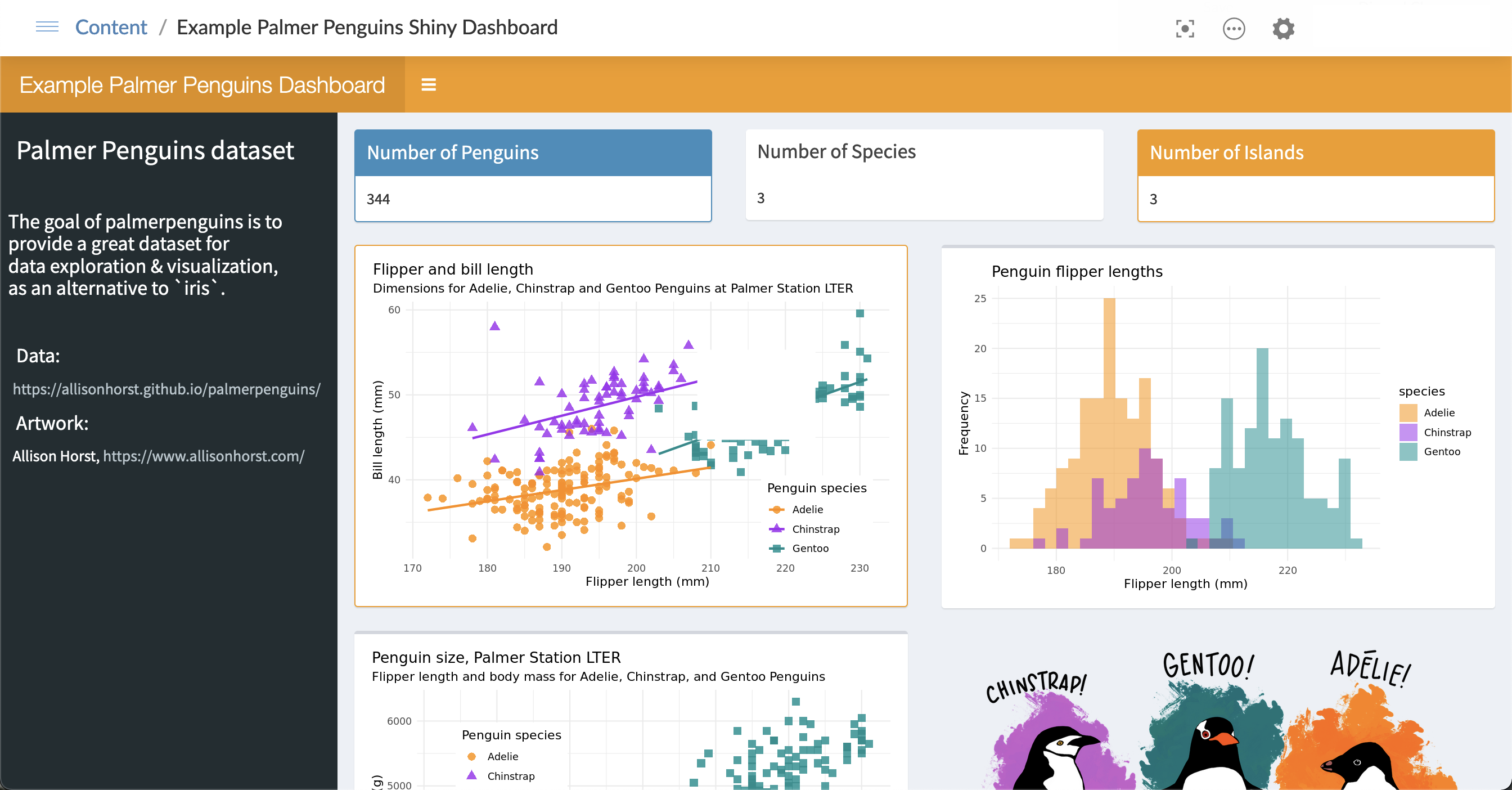
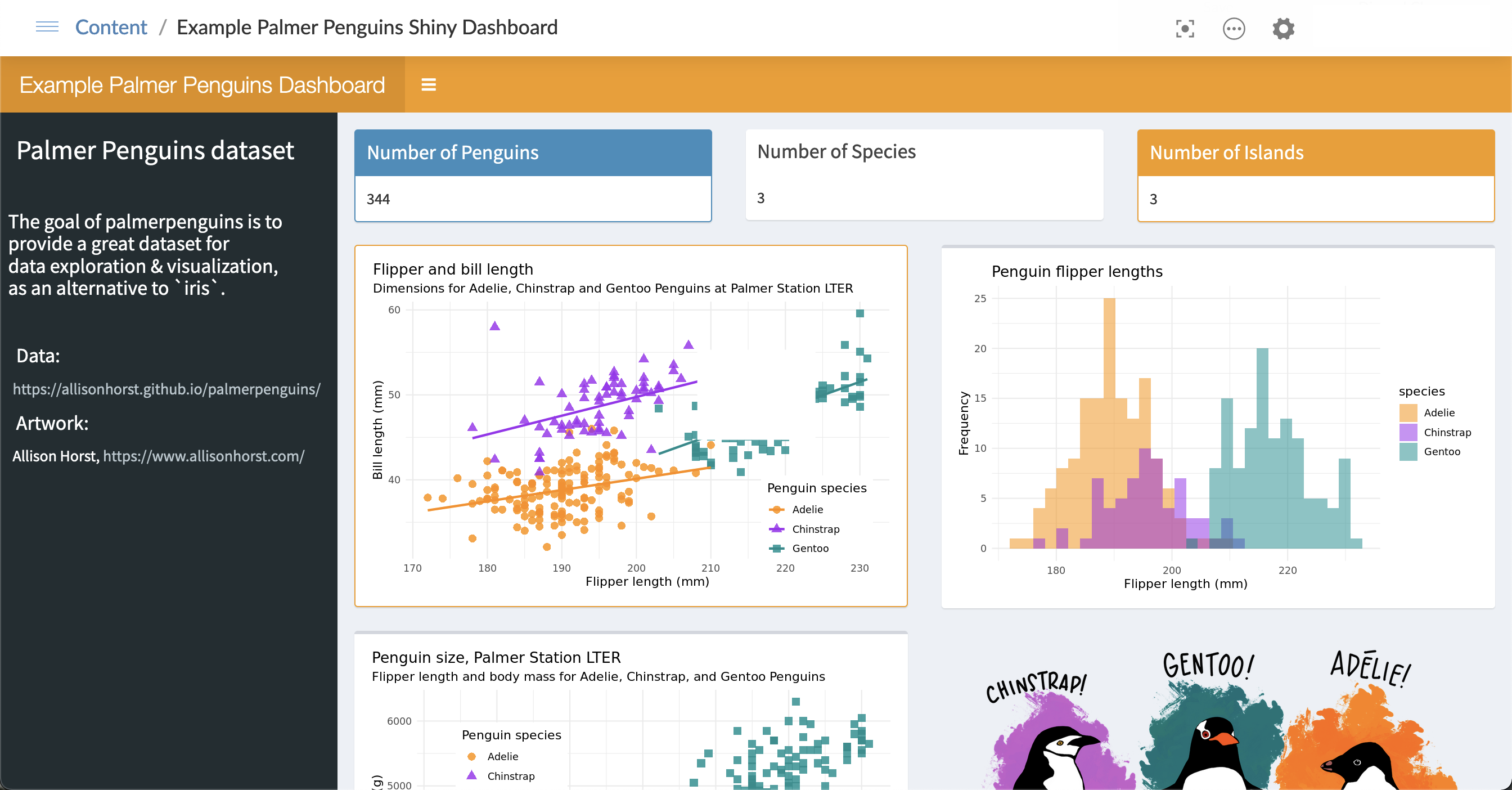
+{width=100% height=50%}
+:::
+:::
+::: {style="text-align: center;"}
+{width=40% height=5% text-align="center"}
:::
## Une documentation très complète
--
GitLab
From 8779068247847e3ee8f21cade96239afb1c54d03 Mon Sep 17 00:00:00 2001
From: Joseph Tran <joseph.tran@inrae.fr>
Date: Thu, 14 Mar 2024 09:42:11 +0100
Subject: [PATCH 2/3] add slide animation on the doc
---
index.qmd | 29 +++++++++++++++++++++++++----
1 file changed, 25 insertions(+), 4 deletions(-)
diff --git a/index.qmd b/index.qmd
index b1e35f5..9511f91 100644
--- a/index.qmd
+++ b/index.qmd
@@ -191,19 +191,40 @@ shinyApp(ui = ui, server = server)
{width=40% height=5% text-align="center"}
:::
-## Une documentation très complète
-::: columns
-::: {.column width="50%"}
+## Une documentation très complète {auto-animate="true"}
+
+::: .r-stack
+::: {data-id="shiny-doc" style="position: fixed; left: 10%;"}
+

[Shiny documentation](https://shiny.posit.co/r/getstarted/shiny-basics/lesson1/index.html)
+
:::
+:::
+
+## Une documentation très complète {auto-animate="true"}
-::: {.column width="50%"}
+::: .r-stack
+::: {data-id="shiny-doc" style="position: fixed; left: 10%;" }

[Shiny gallery](https://shiny.posit.co/r/gallery/)
:::
:::
+## Une documentation très complète {auto-animate="true"}
+
+::: .r-stack
+::: {data-id="shiny-doc" style="position: fixed; left=10%;" }
+{width=55%}
+[Shiny documentation](https://shiny.posit.co/r/getstarted/shiny-basics/lesson1/index.html)
+:::
+
+::: {data-id="shiny-doc" style="position: fixed; left: 55%;" }
+{width=80%}
+[Shiny gallery](https://shiny.posit.co/r/gallery/)
+:::
+:::
+
# Fonctionnement d’une application Shiny
## Structure d’une application Shiny
--
GitLab
From 1d3f7388d9ed6f60e7f24c532c967911c4274b69 Mon Sep 17 00:00:00 2001
From: Joseph Tran <joseph.tran@inrae.fr>
Date: Thu, 14 Mar 2024 09:43:25 +0100
Subject: [PATCH 3/3] add slide animation on shiny app structure
---
index.qmd | 102 ++++++++++++++++++++++++++++++++++++++++++++++++++----
1 file changed, 96 insertions(+), 6 deletions(-)
diff --git a/index.qmd b/index.qmd
index 9511f91..dc7212c 100644
--- a/index.qmd
+++ b/index.qmd
@@ -227,11 +227,14 @@ shinyApp(ui = ui, server = server)
# Fonctionnement d’une application Shiny
-## Structure d’une application Shiny
+## Structure d’une application Shiny {auto-animate="true"}
-::: columns
-::: {.column width="60%"}
-``` r
+::: .r-stack
+::: {data-id="shinyapp_ui" style="position: fixed; left=10%;" }
+```{r filename="ui.R"}
+#| echo: fenced
+#| eval: false
+#| code-line-numbers: "16-35"
# This is the user-interface definition of a Shiny web application. You change
# run the application by clicking 'Run App' above.
#
@@ -266,9 +269,16 @@ ui <- fluidPage(theme=shinytheme("flatly"),
)
```
:::
+:::
-::: {.column width="40%"}
-``` r
+## Structure d’une application Shiny {auto-animate="true"}
+
+::: .r-stack
+::: {data-id="shinyapp_server" style="position: fixed; left=10%;" }
+```{r filename="server.R"}
+#| echo: fenced
+#| eval: false
+#| code-line-numbers: "16-27"
#
# This is the server logic of a Shiny web application. You can run the
# application by clicking 'Run App' above.
@@ -297,6 +307,86 @@ server <- function(input, output, session){
:::
:::
+## Structure d’une application Shiny
+
+:::: columns
+::: {.column width=50%}
+::: {.fragment .fade-left width=50%}
+```{r filename="app.R"}
+#| echo: fenced
+#| eval: false
+#| code-line-numbers: "16-35"
+# This is the user-interface definition of a Shiny web application. You change
+# run the application by clicking 'Run App' above.
+#
+# Find out more about building applications with Shiny here :
+#
+# http://shiny.rstudio.com/
+#
+
+library(shiny)
+library(shinythemes)
+
+# Define UI for application that draws a Histogram
+ui <- fluidPage(theme=shinytheme("flatly"),
+
+ # Application titlePanel
+ titlePanel("Old Faithful Geyser Data"),
+
+ # Sidebar with a slider input for number of bins
+ sidebarLayout(
+ sidebarPanel(
+ sliderInput("bins",
+ "Number of bins:",
+ min = 1,
+ max = 50,
+ value = 30)
+ ),
+ # Show a plot of the generated distribution
+ mainPanel(
+ plotOutput("distPlot")
+ )
+ )
+)
+```
+:::
+:::
+
+::: {.column width=50%}
+::: {.fragment .fade-right width=50%}
+```{r filename="app.R"}
+#| echo: fenced
+#| eval: false
+#| code-line-numbers: "16-27"
+o#
+# This is the server logic of a Shiny web application. You can run the
+# application by clicking 'Run App' above.
+#
+# Find out more about building applications with Shiny here :
+#
+# http://shiny.rstudio.com/
+#
+
+library(shiny)
+
+# Define server logic required to draw a histogram
+server <- function(input, output, session){
+
+ output$distPlot <- renderPlot({
+
+ # generate bins based on input$bins from ui.R
+ x <- faithful[,2]
+ bins <- seq(min(x), max(x), length.out = input$bins + 1)
+
+ # draw the histogram with the specified number of bins
+ hist(x, breaks = bins, col = 'darkgray', border = 'white')
+ })
+}
+```
+:::
+:::
+::::
+
## Fonctionnement d’une application Shiny
--
GitLab